Il peut sembler curieux de sauter directement à la fin de l’histoire, mais je tiens à vous dire dès à présent comment fermer la fenêtre log nouvellement ouverte quand un utilisateur sort de la page. Le body tag HTML a un attribut appelé onunload que JavaScript peut exécuter quand la
Evénements

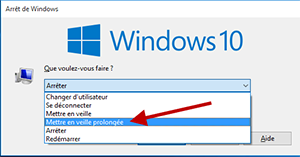
page se décharge. Unload est l’un de quelques dizaines d’événements de page possibles – la figure 3 contient les plus intéressants. Mais, pour le moment, nous nous intéressons à l’événement close, auquel nous assignons JavaScript pour fermer la fenêtre log. Pour bien comprendre le processus open et close, le HTML suivant ouvre une nouvelle fenêtre, définit la focalisation sur la fenêtre originale, affiche une page vide, puis ferme la fenêtre log quand vous sortez de la page :
<script>
var logWin = window.open(); window.focus();
</script>
<body onunload="logWin.close();">
Le HTML de la figure 1 inclut les fonctions JavaScript log et add. Pour afficher le résultat de la fonction add, l’utilisateur introduit deux valeurs dans le formulaire HTML puis clique sur le bouton Add pour exécuter JavaScript. Le résultat apparaît dans le quatrième élément d’entrée. Le JavaScript pour le bouton d’entrée est le suivant
onClick="this.form.result.value = add(document.addForm.one, document.addForm.two);"/>
L’attribut onclick ordonne au navigateur d’invoquer la fonction add quand l’utilisateur clique sur le bouton Add. Les deux arguments de fonction utilisent la variable de page spéciale appelée document pour extraire d’abord le formulaire puis un champ de ce formulaire par le nom. La valeur de renvoi de la fonction add est assignée à la valeur result field du formulaire. J’utilise la syntaxe this.form.result.value plutôt que document.addForm.result. value afin de pouvoir introduire une autre variable spéciale appelée this. Le mot-clé this est sensible au contexte parce qu’il fait référence au contexte d’objet HTML courant qui, dans cet exemple, est le bouton input. Si le mot-clé this est utilisé à l’intérieur du body tag ou du form tag, il fait référence à l’objet HTML. Un objet input element HTML a une douzaine d’attributs. L’un d’entre eux est form, qui fait référence au formulaire qui contient l’élément d’entrée – c’est-àdire la qualification this.form.res u l t du champ result de addForm.
Téléchargez cette ressource

Guide inmac wstore pour l’équipement IT de l’entreprise
Découvrez toutes nos actualités à travers des interviews, avis, conseils d'experts, témoignages clients, ainsi que les dernières tendances et solutions IT autour de nos 4 univers produits : Poste de travail, Affichage et Collaboration, Impression et Infrastructure.
Les articles les plus consultés
Les plus consultés sur iTPro.fr
- Baromètre de la Transformation digitale 2024 en France
- Le secteur financier reste dans la ligne de mire des cyberattaquants
- CyberPatriot ®, le SOC de dernière génération de CHEOPS TECHNOLOGY
- L’IA comme levier d’évangélisation du COMEX à la cybersécurité
- Intégration et utilisation de l’IA en 3 conseils clés