Comment utiliser les contrôles jQuery UI dans ASP.NET MVC 2 et déboguer des services WCF dans des applications Silverlight. Plongez plus avant dans les arcanes des scripts jQuery et découvrez comment utiliser le contrôle DatePicker avec les modèles ASP.NET MVC.
Astuces Visual Studio 2010

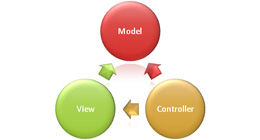
Q. J’aimerais ajouter un contrôle de sélection de date à mon formulaire de saisie ASP.NET MVC, mais l’approche MVC (Model-View-Controller) ne propose pas de telle méthode annexe (helper). Comment ajouter le contrôle ?
R. À la différence des formulaires Web ASP.NET apparentés, l’architecture MVC ne propose pas de contrôles serveur à état qu’il est possible de faire glisser sur une palette de conception. MVC favorise plutôt l’utilisation de balises HTML toutes simples basées sur les données et la mise en forme pour agencer la page. Les fonctionnalités enrichies et la mise en page finale sont ajoutées avec les scripts JavaScript et les feuilles de style CSS côté client.
MVC propose néanmoins un ensemble de méthodes d’extension basées sur HtmlHelper afin d’assurer le rendu de la majorité des balises HTML. Pour les fonctionnalités plus complexes, il faut écrire votre propre code HTML/JavaScript, acheter un package de contrôle MVC tiers ou employer une bibliothèque JavaScript open source. La bibliothèque open source la plus populaire aujourd’hui est jQuery. Visual Studio 2010 inclut la bibliothèque de base jQuery lorsque vous créez des projets MVC 2.
L’architecture de jQuery est conforme aux principes du « JavaScript non intrusif », et inclut donc la séparation du balisage HTML et du script qui ajoute le comportement côté client. Grâce à cette technique, les développeurs créent des mises en page au moyen de contrôles < div>, < span> et < table> tout simples avec des attributs de classe. Les données sont affichées et collectées au moyen de balises HTML de type liste, ancrage et formulaire qui n’ont pas d’événements JavaScript associés. La page résultante est propre, elle s’affiche facilement dans n’importe quel navigateur et convient aux robots de recherche tels que Google. Un développeur ajoute un script jQuery aux contrôles sélectionnés dans le modèle DOM (Document Object Model) et inclut des attributs, des événements et des balises supplémentaires. Ce script crée une apparence spécifique, répond aux actions de l’interface utilisateur, exécute des animations et gère les appels à distance.
La bibliothèque jQuery est composée d’une bibliothèque de base et d’autres bibliothèques complémentaires (plug-in), y compris une collection de widgets d’interface utilisateur. La bibliothèque de base propose les fonctionnalités de sélection, de style, de manipulation et AJAX. La bibliothèque jQuery peut être étendue en créant des plug-ins supplémentaires. jQuery UI est un ensemble de plug-ins qui incluent de nombreux comportements avancés tels que des boîtes de dialogue, les fonctions glisser-déplacer et de redimensionnement, ainsi que des widgets thématiques tels que les widgets Accordéon, les champs à saisie semi-automatique, les curseurs, les onglets et, bien évidemment, un sélecteur de date.
Téléchargez cette ressource

Mac en entreprise : le levier d’un poste de travail moderne
Ce livre blanc répond aux 9 questions clés des entreprises sur l’intégration du Mac : sécurité, compatibilité, gestion, productivité, coûts, attractivité talents, RSE et IA, et l’accompagnement sur mesure proposé par inmac wstore.
Les articles les plus consultés
Les plus consultés sur iTPro.fr
- Face aux ransomwares, la résilience passe par les sauvegardes immuables
- L’IA, nouveau moteur des entreprises françaises d’ici 2030
- Gouvernance, cybersécurité et agents IA : trois défis clés à relever pour réussir la transition en 2026
- Top 5 des évolutions technologiques impactant la sécurité 2026
Articles les + lus

CES 2026 : l’IA physique et la robotique redéfinissent le futur

Les 3 prédictions 2026 pour Java

Semi-conducteurs : comment l’Irlande veut contribuer à atténuer la pénurie mondiale de puces

Face à l’urgence écologique, l’IT doit faire sa révolution

D’ici 2030, jusqu’à 90 % du code pourrait être écrit par l’IA, pour les jeunes développeurs, l’aventure ne fait que commencer
À la une de la chaîne Tech
- CES 2026 : l’IA physique et la robotique redéfinissent le futur
- Les 3 prédictions 2026 pour Java
- Semi-conducteurs : comment l’Irlande veut contribuer à atténuer la pénurie mondiale de puces
- Face à l’urgence écologique, l’IT doit faire sa révolution
- D’ici 2030, jusqu’à 90 % du code pourrait être écrit par l’IA, pour les jeunes développeurs, l’aventure ne fait que commencer